During my student years I worked as a workshop facilitator in volunteering and professional settings. As a designer it was striking that there are no tailored tools for the needs of workshop facilitators: most of the facilitators were used to use Excel or Word to plan their activities, and wouldn’t even admit how painful these software are for planning trainings.
Together with some friends from the same background, I co-founded a startup – SessionLab (previously: TrainedOn) – to create an online platform for facilitators and to create a better application to plan workshop activities.
Design rationale
Replacing a well-established part of a workflow is a design challenge: the users don’t even notice the flaws of an imperfect solution, and the proposed alternative must excel in user experience to distrupt old habits for favoring a new tool.
The design of the workshop planner is focused on such solutions which are familiar for the users from other products. The main pillar is the usage of blocks as a modular unit to build a workshop schedule: facilitation itself is already organized around learning blocks, and different blocks are widely re-used in other sessions.
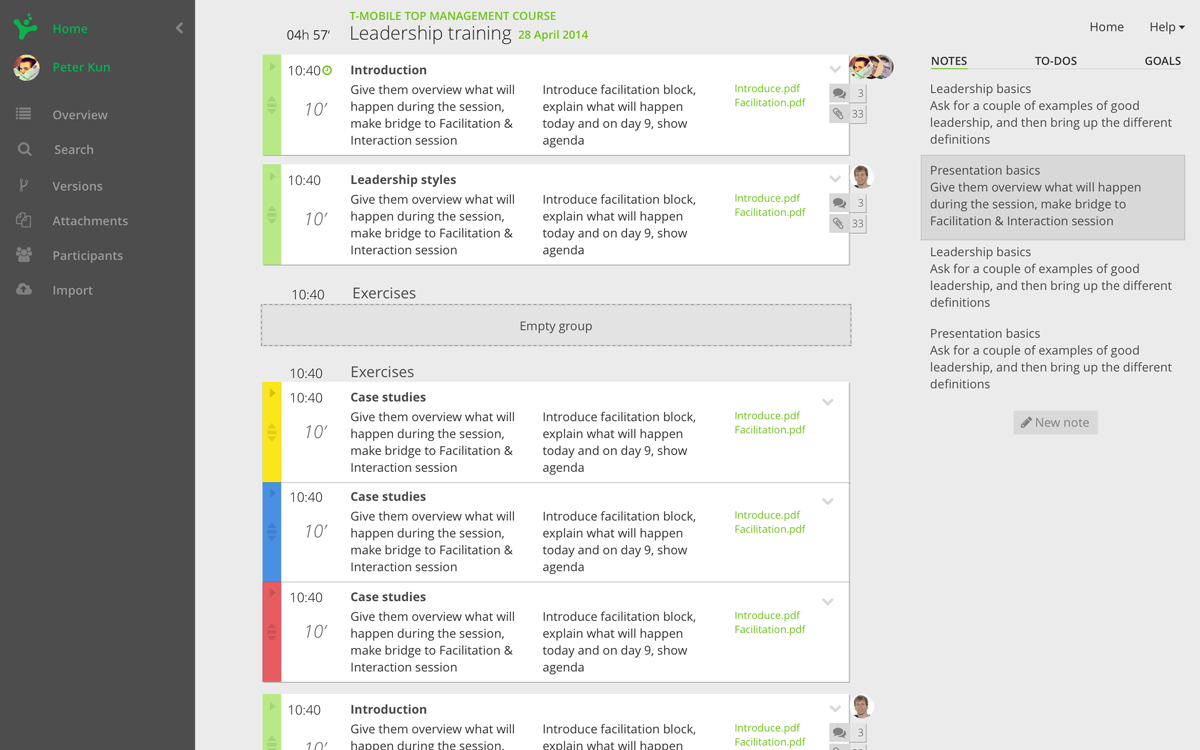
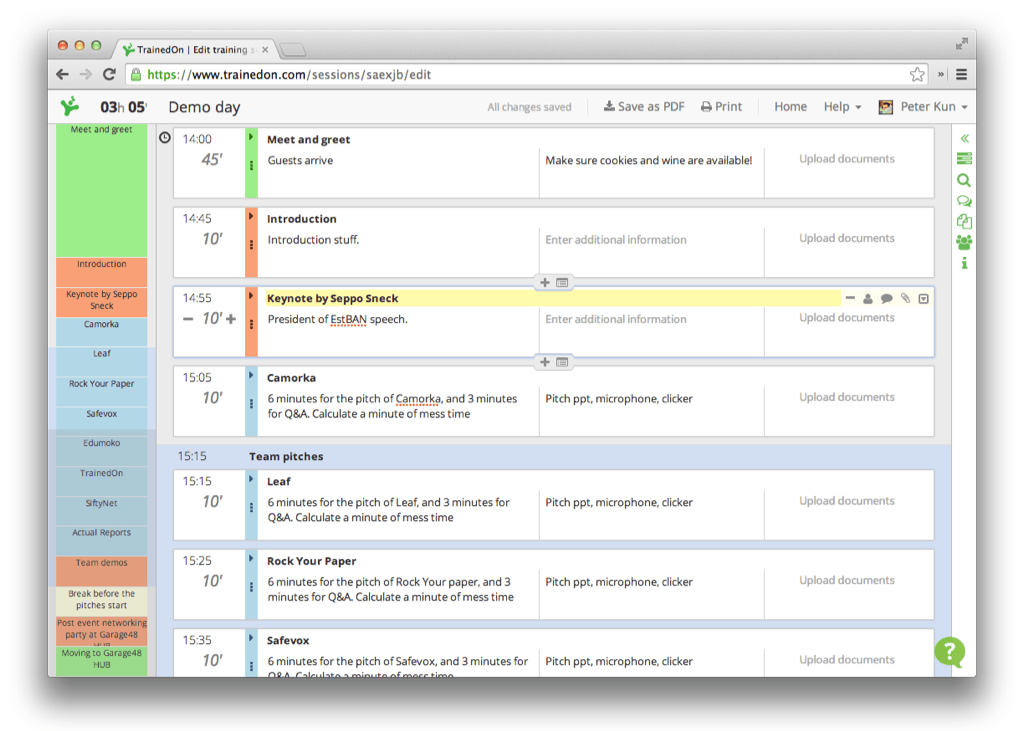
These considerations resulted in a Workshop Planner, which has inspirations from digital calendars (blocks of time), Post-It notes (easy to shuffle, draggable elements), and books as a printed medium (side-notes for doodles, to-dos).
My roles
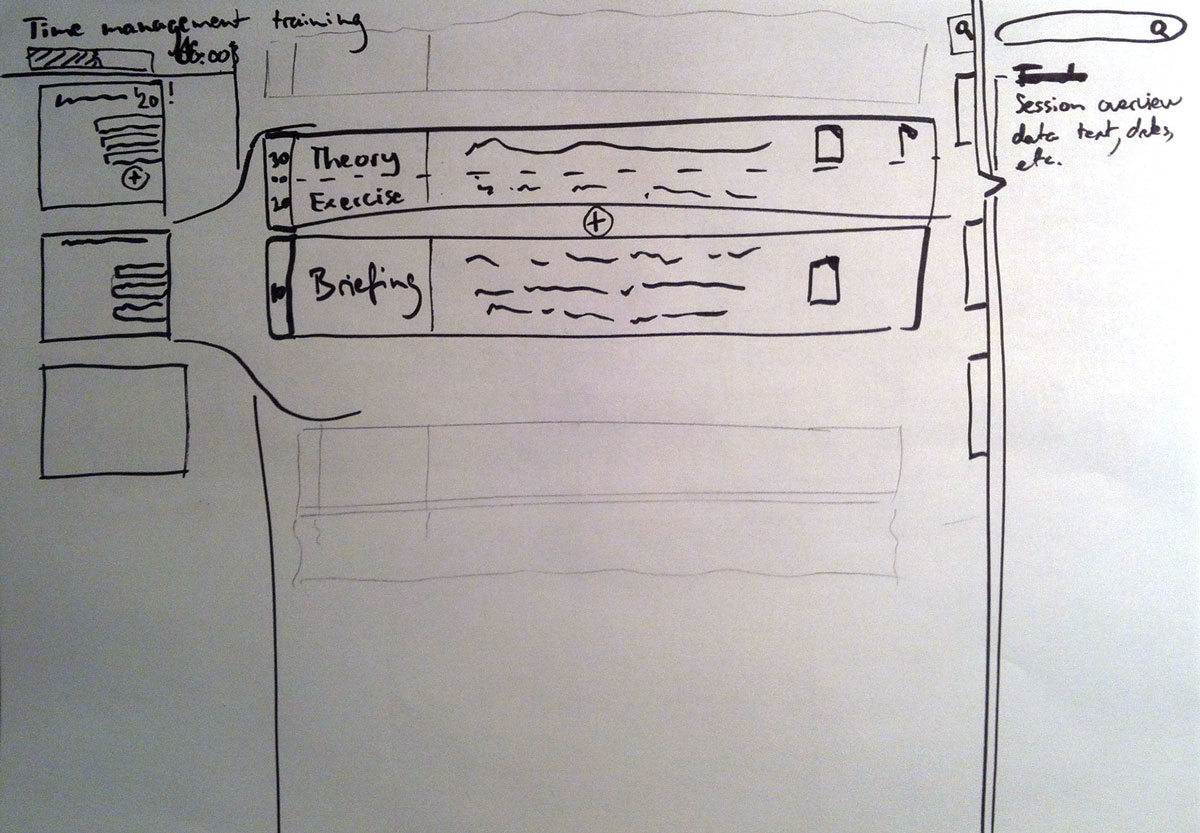
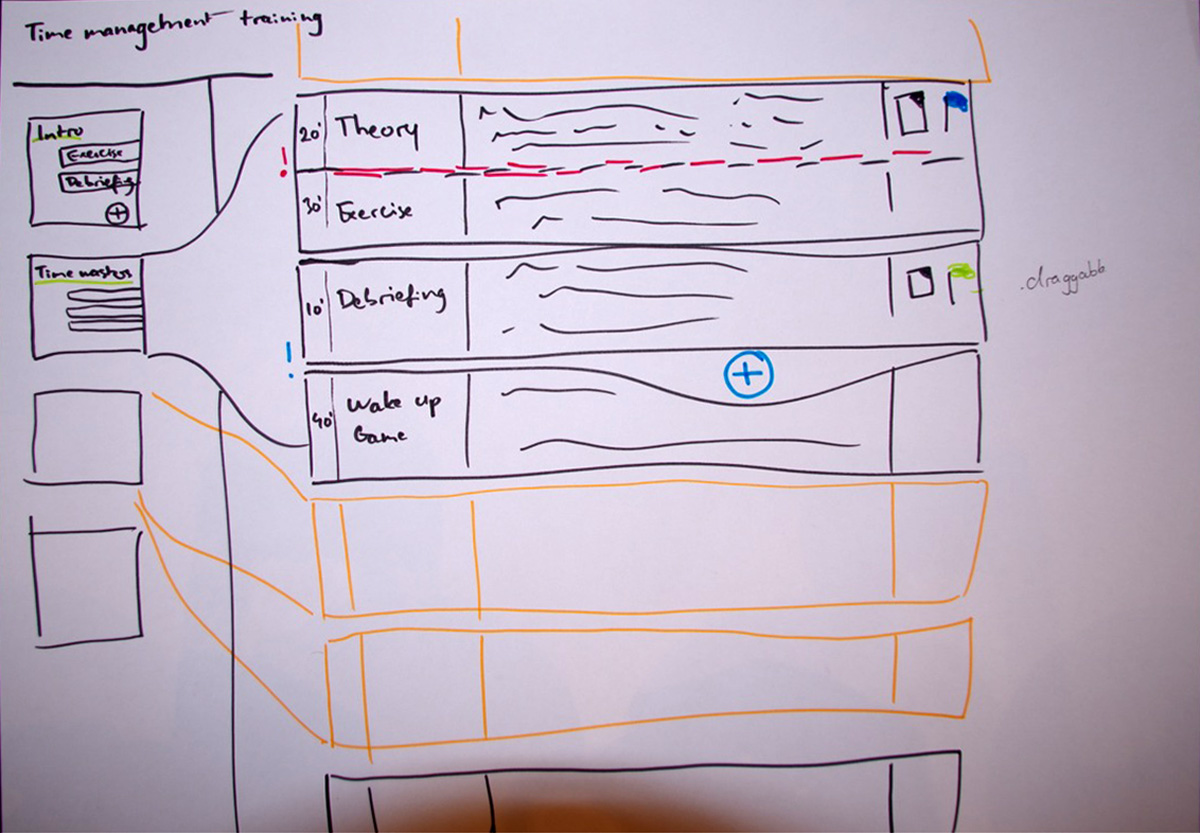
During the design process of the Workshop Planner, I initiated the design with a new interaction method based on my personal workflow. Based on this, I could conduct usability studies with paper prototypes, to adapt the interaction method for different facilitator workflows.


I prototyped the interactions with a video prototype, which was the starting point to work on the specifications with the developer co-founder. For the user interface, I created various mockups, from which the winner design was chosen together with the team. This stage got developed into an MVP (Minimum Viable Product), which has served many years while the company established its market presence.

Outcome
While I left the startup to pursue academic career challenges, I’m still proud that the initial interaction and interface design principles I laid down are a core of the experience.